
Twitterで「#個人サイトが話題なので自分のサイトを紹介する」というハッシュタグが流行っていました。
当然私も参加したのですが……
あれ、ちょっと見栄え良くないなあ! そもそもメニューを整理整頓したいなあ!
となったのでちょいちょい直しました。
なお、直した後ツイートしたのですが、その後も気になる所直しました。
どうして公開するとミスを発見するのか……
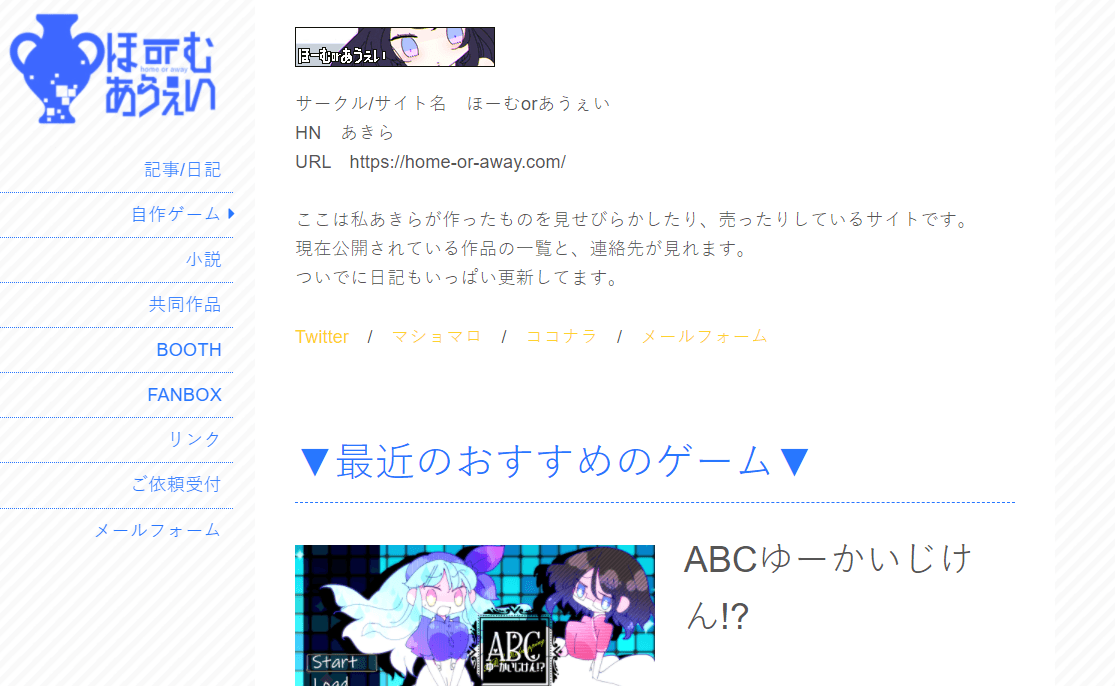
TOPページの作成
今まで最新記事をカード状に3*2で並べていたのですが、TOPページ作りました。
この方が個人サイトっぽい。
効果は、
- 中身スカスカなページの内容を圧縮してページを減らせてよかった。
- Twitterとか誘導したいリンクを持ってこれて良かった。
- ゲーム配布サイト何だからTOPページに作品紹介はやっぱりほしい。
って感じです。
TOPが記事じゃなくなった分は、新着記事をはっつけたり(WordPressだと一瞬でできてビビる)メニューに足したりでなんとかフォローしておきました。
メニューの整理整頓
ちょっと左のメニューが多かった上に若干キャラかぶりをしているので整理整頓したかった。
5つくらい減らせたかな??
バナーの変更
当サイトは定期的に画像の差し替えをしております。
バナーは直リンクがおすすめです。
って感じのサイトなんですよ!! 実は!!!
憧れるよね!!
あと、新作のたびに変更すれば宣伝になるし……
っておもってたのに、ここ1年位変更してませんでしたー! わーー!!
ということで変更。


クールな感じからポップに!!
TOPに置いておくと気づきやすいから今度はもう少し早く差し替えるかも。
色の変更
青緑大好きなんですよ、青緑。
それに白と黒だとパキッとしていいよね!!!
って感じのカラーリングが長らく続いてたと思います。
バナーもそんなんだったし。
しかしさいきんネオンカラーがプチブームなので、基本を青に、山吹色を差し色にカラーリングを変更しました。
ちょっと今どきはやりの90年代チックに!!
背景の設定
青緑を立たせるべく白黒はっきりだったんですけど、全体的にパンチが強くなりすぎたので背景を付けました。
素材はこちらのサイトさんのものを加工です。
ぎりぎりあわーい灰色はデフォルトって感じでいいですよね。
それと、かわいい細かい絵柄よりパリッとしたしっかりした模様の方が私は使いやすい。
(ボーダー/ストライプ/ドットあたり)
という感じのセレクトです。
今後の展望
とりあえずここでやめようかと……思います。
気になる所はまだあるんだけどね!
TOPの見やすいところに売り物系のリンクしたいとか。
記事のページの見た目があまり良くないとか(これ修正するのは大事になると思う)
httpの画像は表示されなくなってるからなんとかしないといけないとか……とか……
うう……果てしない……





※コメントは最大200文字、3回まで送信できます