目次

私はしょっちゅう「困ったらグラデーションマップを使います」というのですが「それが分けわからないんだよ!」と言われることもままあります。
ということで第2回はグラデーションマップについて。
ですが。
グラデーションマップはクリスタでのお手軽クォリティアップ技術な所があって世の中にむちゃくちゃ丁寧な講座があふれているんですよね。
つまり今回の記事はちょっとした紹介と、ゲ制への応用になると思われます。
何のために使うのか
1.イラストのクォリティアップ
散々世の中のイラスト講座が勧めている理由。
グラデーションマップを使うとクォリティが上がります。
なんでどうクォリティが上がるのか……私の考えだと理由は以下の2つです。
A.全体の統一感
言われてるやつ。
グラデーションマップをかけるとそのグラデーションの色合いが元絵全体にかかるので、ほんの少しづつ同じ色に近づきます。
この事により、全体が統一される、という状態になるのでは……ないのかな??
B.色幅を増やす=情報量を増やす
空を青く、髪の毛を黒く、影は薄紫……とそのものが持っている色(固有色?)をそのまま使うとまあ、細かくやれば色は増えますけど……
けれど面白みがない……!
単調!
私はイラストの『魅力』は「情報量」が多ければ多いほど上がると思っています。
細かく描く、難しい構図を描く、背景がある、ライティングがある……
色々ありますけど、グラデーションマップをかけてやると固有色がただの固有色ではなく思いがけない色になって……情報量が増えるな!と思って……思ってると言ってばかりですが、まあそう信じて使っています。
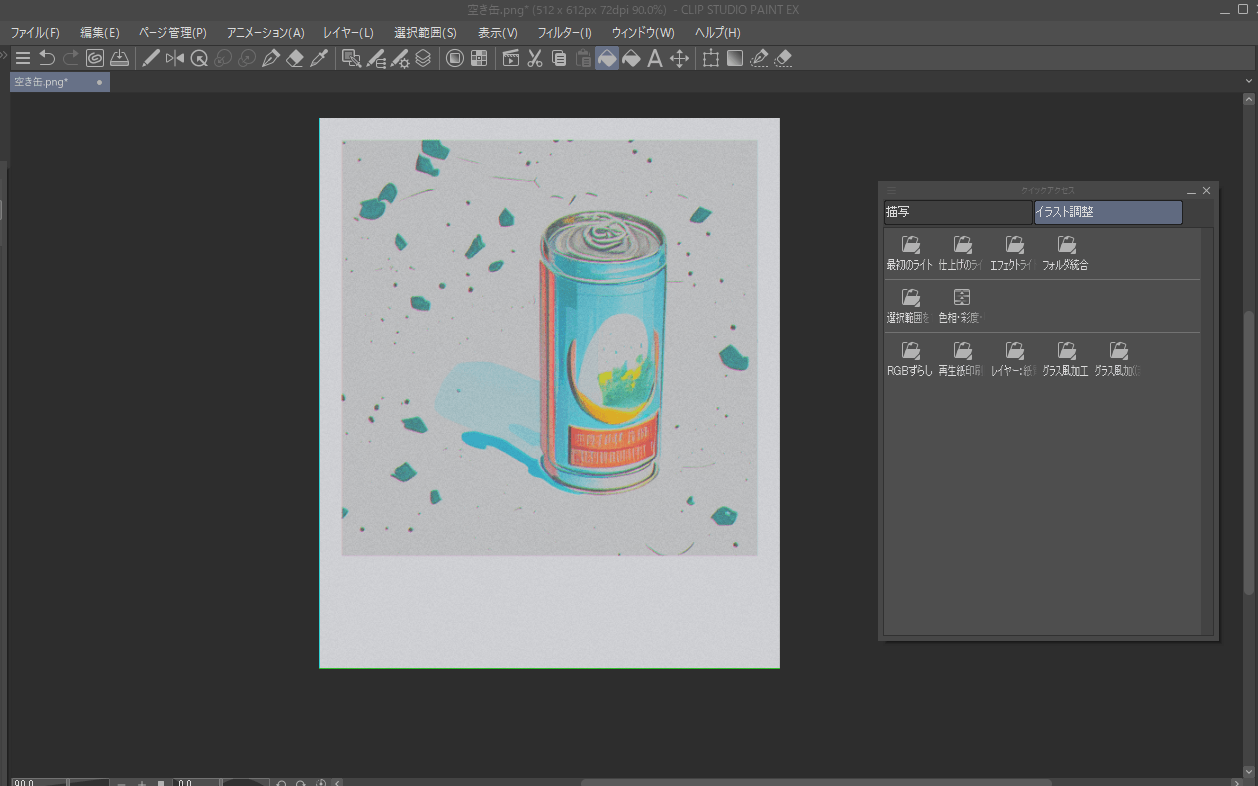
2.「ゲーム全体」の統一感
グラデーションマップは「統一感」を出すのに使えます。
と言うわけで、イラストそれぞれだけではなく、UIやマップなどのイラスト以外のすべての画像を対象にガンガンかけていけば……ゲーム全体のビジュアルの統一感が出るんじゃない!?って事です。
ちなみに、実際の工程は既に記事化済みですのでそちらの記事を御覧ください!
使い方
私の使い方サックリ
ほんとさっくり!
- グラデーションマップを選ぶ
- グラデーションマップのどの色も出てること(バーで調整しても良い)
- 作りたい色(寒色暖色/青系赤系黄色系/etc)の方向性であること
- 自分じゃ使わない色
- レイヤーモードを変更
- スクリーン 明るくなるのでよく使う
- オーバーレイ 鮮やかでコントラストが下がらない
- 減算/除算 鮮やかに暗くできる
- レイヤの透明度を減らす
オススメ使い方講座
CLIP STUDIO QA グラデーションマップについて教えてください
https://support.clip-studio.com/ja-jp/faq/articles/20210134
お絵かきのコツ グラデーションマップを使用して色を強調する




これはもうクリスタ公式が記事を出しているのでそのまま見ましょう。
使い方はわかります。
いつものさいとうなおきせんせー動画。
秒数も指定しております。
今回のおすすめ素材
Procreate
私だって~~~~
Procreateの配布したり配布してもらったりしたい!!!!
仕様上出来ないです。
クリスタ
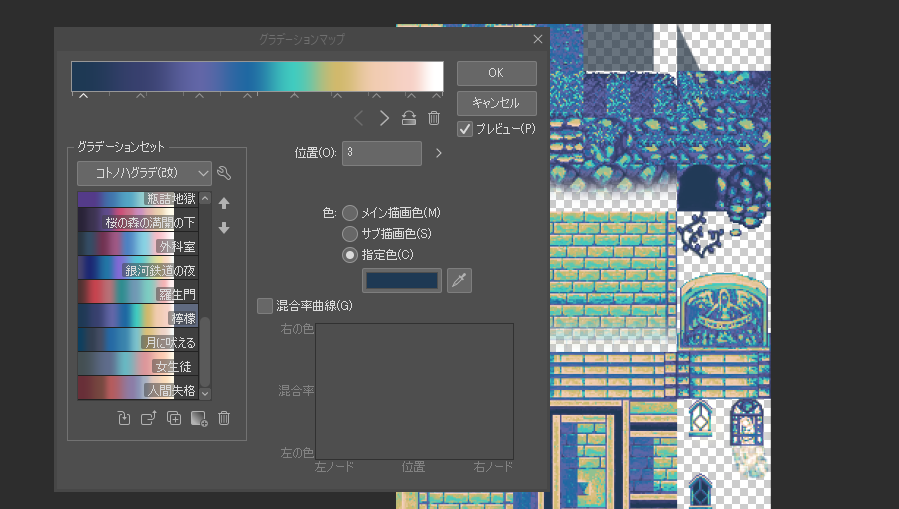
コトノハグラデ(改)




彩度が低めでコントラストがまあまああるので、オーバーレイで使うのに向いてます。
シリーズで3まであるので忘れないでね!
とっておきグラデ120




思わぬ色が出てくるので好き。
補色対比で彩度が低いのに鮮やかに見える/彩度対比でメインの1色が鮮やかに見える、組み合わせが多いと思う。







※コメントは最大200文字、3回まで送信できます